
위와 같은 코드 블록을 만드는 방법입니다. 본 블로그는 Prism.js 를 사용했습니다.
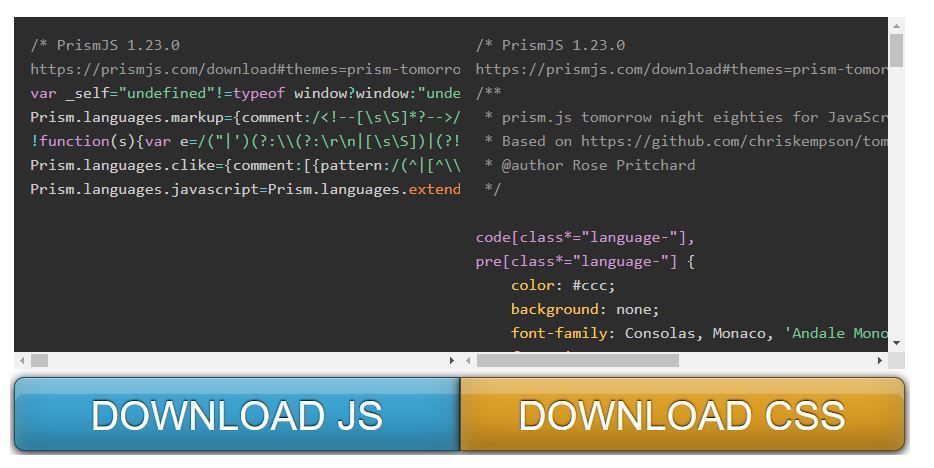
Download ▲ Prism
위 링크에서 prism.js를 받습니다.

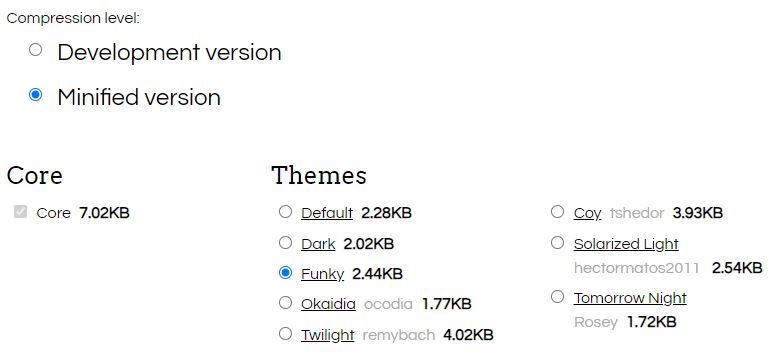
Minified version 을 선택하고, 테마는 원하는 테마를 사용합니다.
각 테마 링크를 눌러보면 테마 샘플을 볼 수 있습니다. 본 블로그는 Tomorrow Night 를 사용합니다.

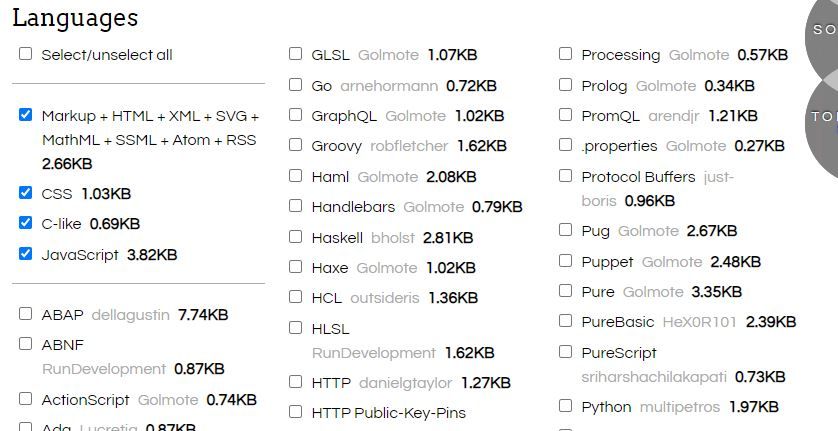
사용할 언어를 선택합니다. 꼭 필요한 언어만 선택해서 용량을 절약하는 것이 좋습니다.

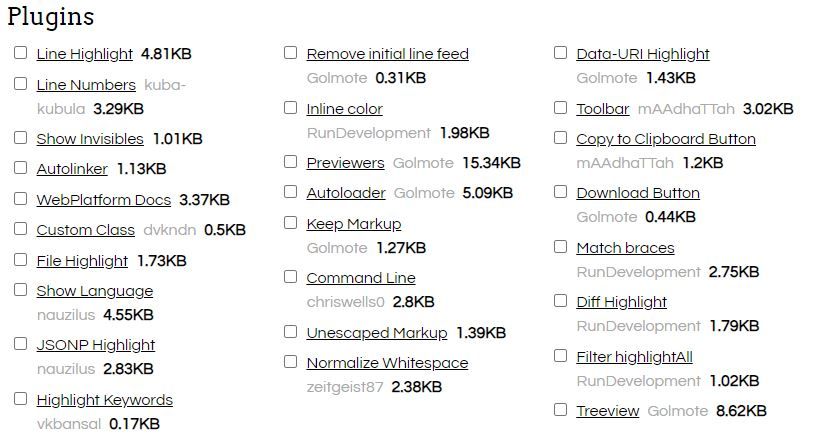
플러그인을 선택합니다.
저는 `Line Numbers` `Show Language` `Copy to Clipboard Button` `Previewers` `Diff Highlight` `Toolbar`정도를 사용했습니다.

js와 css를 다운받고, 웹사이트에 적용합니다.
Ghost에 적용하기

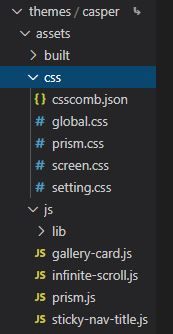
Ghost 기본 테마인 casper 를 기준으로 설명합니다.
{ghost root}/content/themes/casper/assets/css 에 다운 받은 casper.css 를{ghost root}/content/themes/casper/assets/js 에 casper.js 를 저장합니다.
그다음 아래처럼 {ghost root}/content/themes/casper/default.hbs를 수정합니다.
{{!-- Styles'n'Scripts --}}
<link rel="stylesheet" type="text/css" href="{{asset "built/screen.css"}}" />
+ <link rel="stylesheet" type="text/css" href="{{asset "css/prism.css"}}" />
{{!-- Styles'n'Scripts --}} 밑에 추가합니다.
+ <script type="text/javascript" src="{{asset "js/prism.js"}}"></script>
</body>
</html>
</body> 바로 위에 추가합니다.
